Getting Started
Two or more decades ago the AOLPress package was the easiest piece of software to use when setting up a website. Today, using WordPress is much more convenient and therefore these few pages give advice on “getting started”. A video presentation by Martie Dread is thoroughly recommended as a starting point as one is led through the process of setting up a site in fairly easy stages;
Martie uses HostGater for both registering a Domain Name and Web Hosting but your choice will depend on your requirements. I always find that GoDaddy has an excellent service for checking whether a Domain Name is available or not (Whois ? on the GoDaddy site), and I used GoDaddy for registering the sitename. Clearly, one has to check that WordPress is available on your Hosting package and then WordPress can be installed free of charge.
Another useful web page is recommended:
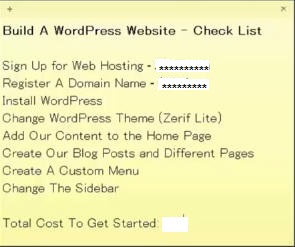
Spending time “reading around” is useful but at some point one has to dive in – so – here goes.
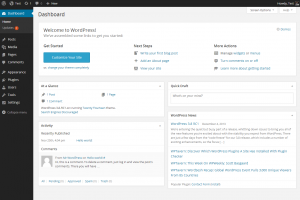
The “dashboard” is the first contact one makes with WordPress:

The Home page of the site will say something quite short like “Hello Welcome to WordPress” and then it is a matter of adding a THEME to add life to your site. Martie uses Zerif Lite which is very appropriate for a business site but I installed the Black Rider theme.
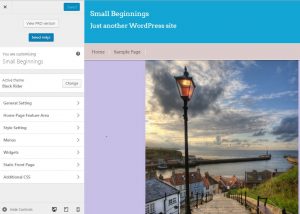
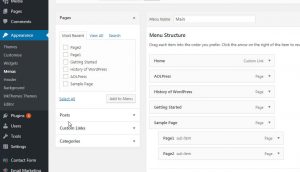
Move to Customize to change the appearance of the home page:

One is soon aware that the Black Rider theme has a simpler front page than Zerif Lite but even this needs a little effort to give it a pleasing appearance.
A sample page has been added to the menu bar and this shows how easy it is to add further pages.
For sub items just position the pages about 1 cm to the right as shown

The pages are then opened as normal but, on the MENU, they appear in a drop down box. So, you can open a new page. Then type what you need to start filling out the page.
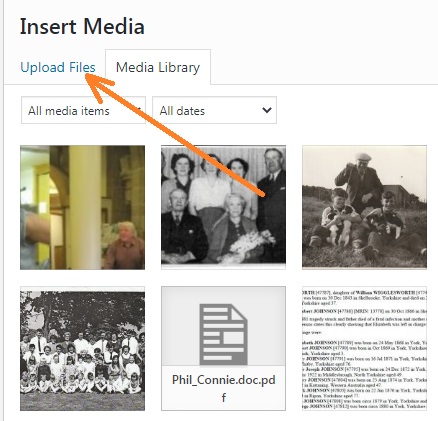
You may then wish to insert a picture into the typing – place the curser (red star) to position the picture

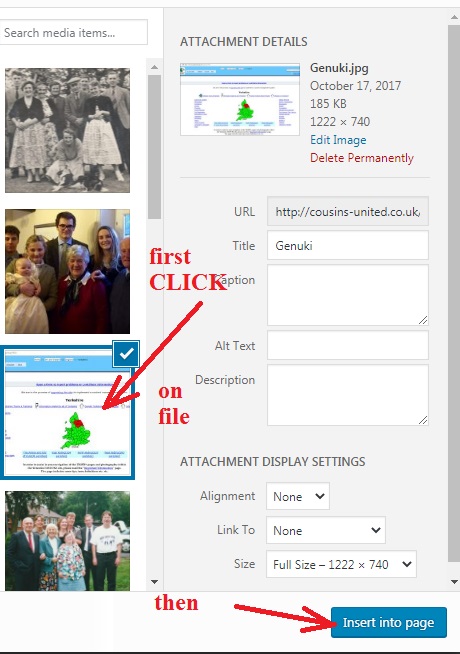
Then upload the picture of identify the picture in the library.


**********************************************************************
Note if WordPress version 5.4.1 is used then one needs to press CLASSIC EDIT, then select “add media” from the tool bar

************************************************************************
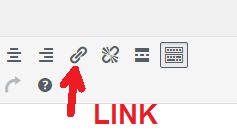
To provide a Link to another website we use
the chain link on the top Tool Bar :
Just highlight the text then click the link and copy or type the URL. Say we want a link to Churches Together

HIGHLIGHT text Churches Together, Click on Link , a URL box opens , paste URL and the text now appears in blue with an underscore.